-
-
[原创]从图像到信息,AI识图开启智能识别新时代
-
发表于: 2025-2-10 10:42 2411
-
当前用户在使用各类应用时,文字、图片和视频已经成为互联网内容的主要载体,许多用户在浏览过程中通常想要选取页面上的文字或者得到图片或者视频画面的具体信息。比如,识别文本中的特定实体(如电话号码、邮箱、网址、地址、时间等),并进行快捷操作,例如直接拨打电话、打开网址、创建日程等;或者对图片中的物品或场景进行抠图,然后进行识图搜索,找到相似或相关的信息。
HarmonyOS SDK场景化视觉服务(Vision Kit)提供AI识图功能,通过聚合OCR(Optical Character Recognition)、主体分割、实体识别、多目标识别等AI能力,提供场景化的文本识别、主体分割、识图搜索功能。AI识图功能主开关入口在基础控件API列表中,如果您接受AI识图默认的交互和功能,仅需使用基础控件提供的相关使能接口打开功能开关即可。

识图功能提供如下能力:
•识别文字
用户长按文本选取文字或持续长按文本中的电话号码、邮箱、网址、地址、时间等实体,可触发对应实体的快捷操作,如持续长按文本中的时间,可触发"新建日程"快捷操作入口。
•识图搜索
用户抠图后可基于抠出的主体进行识图搜索,开发者也可以主动触发目标标识,触发后会识别图中的动物、植物、建筑物等目标并用相应的ICON标识,用户点击ICON也可以进行识图搜索,搜索结果会以模态窗的方式为用户呈现。
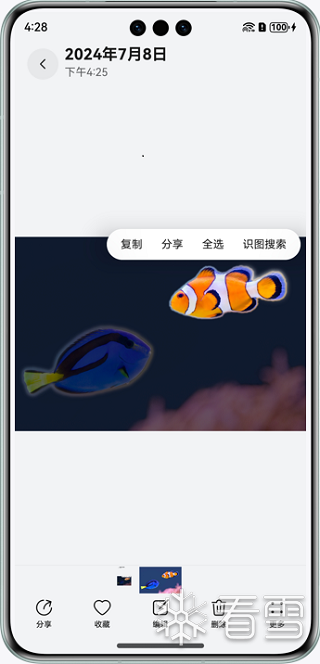
•主体分割
用户长按主体分割,分割后用户可以完成复制,分享,全选,识图搜索等功能。
•AIButton
AIButton承载了电话号码、邮箱、网址、地址、时间等实体的显性下划线标识(点击后出现快捷操作菜单),原图翻译(系统设置语种与图片上文本语种不一致且能将图中文本翻译为系统当前设置的语种时出现),表格提取(图片中存在表格时出现)等功能特性。配置AIButton属性可见后,会对图片进行预分析,当图片中存在文本且文本区域大于图片区域的5%时AIButton才会显示。
开发步骤
1.将AI识图控件相关的类添加。
1 2 | import { visionImageAnalyzer } from '@kit.VisionKit';import { BusinessError } from '@kit.BasicServicesKit'; |
2.初始化VisionImageAnalyzerController对象。
1 | private visionImageAnalyzerController: visionImageAnalyzer.VisionImageAnalyzerController = new visionImageAnalyzer.VisionImageAnalyzerController(); |
3.设置界面属性AIButton可见,订阅事件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | aboutToAppear(): void { this.visionImageAnalyzerController?.setAIButtonVisibility(true); this.visionImageAnalyzerController.on('aiButtonStatusChange', (aiButtonState: visionImageAnalyzer.AIButtonStatus) => { console.info("DEMO_TAG", `aiButtonStatusChange result: ${JSON.stringify(aiButtonState)}`) }) this.visionImageAnalyzerController.on('imageAnalyzerVisibilityChange', (visibility: visionImageAnalyzer.ImageAnalyzerVisibility) => { console.info("DEMO_TAG", `imageAnalyzerVisibilityChange result: ${JSON.stringify(visibility)}`) }) this.visionImageAnalyzerController.on('textAnalysis', (text: string) => { console.info("DEMO_TAG", `textAnalysis result: ${JSON.stringify(text)}`) }) this.visionImageAnalyzerController.on('selectedTextChange', (selectedText: string) => { console.info("DEMO_TAG", `selectedTextChange result: ${JSON.stringify(selectedText)}`) }) this.visionImageAnalyzerController.on('subjectAnalysis', (subjects: visionImageAnalyzer.Subject[]) => { console.info("DEMO_TAG", `subjectAnalysis result: ${JSON.stringify(subjects)}`) }) this.visionImageAnalyzerController.on('selectedSubjectsChange', (subjects: visionImageAnalyzer.Subject[]) => { console.info("DEMO_TAG", `selectedSubjectsChange result: ${JSON.stringify(subjects)}`) }) this.visionImageAnalyzerController.on('analyzerFailed', (error: BusinessError) => { console.error("DEMO_TAG", `analyzerFailed result: ${JSON.stringify(error)}`) })} |
4.绑定VisionImageAnalyzerController对象,可以控制识图相关的交互。
1 2 3 4 5 6 7 8 9 10 11 12 13 | build() { Stack() { // 需要替换您自己的资源图片,存放在resources/base/media目录下 Image($r('app.media.img'), { types: [ImageAnalyzerType.TEXT, ImageAnalyzerType.SUBJECT, ImageAnalyzerType.OBJECT_LOOKUP], aiController: this.visionImageAnalyzerController }) .width('100%') .height('100%') .enableAnalyzer(true) .objectFit(ImageFit.Contain) }.width('100%').height('100%')} |
5.取消订阅事件。
1 2 3 4 5 6 7 8 9 | aboutToDisappear(): void { this.visionImageAnalyzerController.off('aiButtonStatusChange') this.visionImageAnalyzerController.off('imageAnalyzerVisibilityChange') this.visionImageAnalyzerController.off('textAnalysis') this.visionImageAnalyzerController.off('selectedTextChange') this.visionImageAnalyzerController.off('subjectAnalysis') this.visionImageAnalyzerController.off('selectedSubjectsChange') this.visionImageAnalyzerController.off('analyzerFailed')} |
了解更多详情>>
[培训]内核驱动高级班,冲击BAT一流互联网大厂工作,每周日13:00-18:00直播授课